[Geek] Tuto Scratch : Pong, partie 2
- Marcelin Berthelot

- 16 juin 2023
- 4 min de lecture
Dans la dernière partie (qui fut tout de même assez courte), nous avions réalisé les bases du jeu : nous lui avons trouvé un nom, et nous avons sélectionné les lutins principaux qui agiront dans le jeu... Si vous ne l'avez pas vue, il est recommandé, voire essentiel de la regarder avant de lire cet article, ça va de soi... Elle est disponible sur l'Oeil de Berthe, au même endroit ou vous avez trouvé cet article !!! Bonne lecture !
Étape 3 : Les Codes de la Raquette
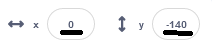
Mais bon, la raquette (c'est le lutin "Magic Wand"), que doit-elle faire ? D'abord, elle doit se positionner en bas de l'écran et se déplacer selon comment on déplace la souris... Enfin bref. Rendez vous dans la zone de gestion des lutins, vérifiez bien d'avoir bien sélectionné la raquette, car il serait au passage dommage d'attribuer le code au mauvais lutin. Dans la zone de gestion du lutin, rentrez les valeurs 0 dans la case X et -140 dans la case Y, comme sur l'image ci-dessous.
Ensuite, nous allons faire en sorte que la positon X de la raquette sois tout le temps la même que celle de la souris (X correspond à la ligne des abscisses, étant une ligne horizontale). Comment ? Eh bien... Je vais vous montrer ! Prenez les blocs suivant...

Je vais un peu vous laissez réfléchir... Essayez de faire un code qui fait que quand on déplace la souris en horizontal, la raquette de déplace aussi en horizontal.
Bon alors :| Vous avez trouvé ? Si oui, bah félicitations, vous êtes bien parti pour la suite, et si non, eh bien ne vous inquiétez pas : je vais TOUT vous expliquer !
Assemblez les blocs comme l'indique l'image ci-dessous :

Que signifie ce script ? Eh bien c'est très simple, hé hé... Ce code permet les événements suivants : quand le drapeau vert est cliqué, la position X de la raquette se met à la position X de la souris, et cette action ce répète tout le temps grâce au "répéter indéfiniment" ! Vous avez compris ?
Bon alors, maintenant, testez ! Appuyez sur le drapeau vert en tadaaaaaa ! Si vous avez bien suivi les consignes, la raquette doit bouger en fonction de la position de votre souris !
Étape 4 : Les Codes de la Balle
Pour la balle, ça ne sera pas la même histoire : il y aura beaucoup plus de codes ! Mais pas de panique, encore une fois, je vous expliquerai TOUT, de façon à ce que cela soit le plus clair possible !
Bon, réfléchissons un peu... La balle doit en permanence avancer, et rebondir sur les bords, ainsi que sur la raquette... Mais allons-y petit à petit. prenons d'abord ces blocs-là et assemblons le script suivant :


Essayez de réfléchir... Qu'est-ce que ce programme est censé faire ? Eh bien, on ne peux rien vous cacher... Ce bloc fait que lorsque l'on clique sur le drapeau vert, le lutin s'oriente à 60 degrés, car si au début il commence à 90 degrés, il rebondira à l'horizontal XD Et ce n'est pas le but. Ensuite, il avance tout le temps de 10 pas, et il rebondit quand il touche le bord C'est plus que simple !
Bon, tout cela est bien bon, mais vous remarquerez que la balle ne rebondit pas sur la raquette ! Pourquoi ? C'est tout simplement car nous ne l'avons pas encore codé... Essayez de réfléchir, ne regardez pas la réponse... Comment faire que la balle rebondisse ? Un indice ? Il faut utiliser le bloc suivant...

Réfléchissez... Vous ne voyez toujours pas ? Bon, alors, je vais vous dire ce qu'il fallait faire...
Assemblez le script suivant :

C'est très simple, le script fait que quand la balle touche la raquette, elle s'oriente vers un nombre aléatoire entre 60 et -60, ce qui est vers le haut de l'écran, et comme la balle continue à avancer, on a l'impression qu'elle rebondit !
Étape 5 : La Ligne Rouge
Maintenant, c'est pas tout, mais dans ce jeu, on ne peut pas perdre ! C'est pour ça que l'on va faire en sorte que le joueur ou la joueuse perde si iel touche le bord qui se situe en dessous de la raquette. Mais comment allons-nous faire ? Eh bien, nous allons placer une ligne en dessous de l'écran de jeu, et c'est quand la balle la touche, que la joueuse ou le joueur perde ! Pour cela, prenez le lutin suivant :

Faites glisser le lutin vers le bas de l'écran, de façon à ce qu'elle touche le bord du bas de l'écran, mais qu'elle soit quand même visible !
Ensuite rajoutez le code suivant à la balle :

Ce code fait que si la balle touche la ligne (le bas de l'écran donc), le jeu s'arrête : le joueur / la joueuse a perdu !!!
Et voilà ! Votre jeu est maintenant fonctionnel ! Si ce n'est pas le cas, eh bien, ce n'est pas grave, relisez tout, histoire d'être sur que vous n'avez pas loupé une étape :P
Mais bon, cela reste classique ! Alors si vous avez envie d'améliorer encore plus, aller voir la partie bonus ! Vous y apprendrez à ajouter des sons, à améliorer et optimiser le jeu, à faire un compteur de score... La partie bonus est disponible sur le site de l'Oeil de Berthe !
Mais en tous cas... Bravooo !







Commentaires